BLINK Multiple Led
Tutorial ini adalah mengembangan dari Tutorial Led 1 dimana kali ini kita akan mencoba sketch led berkedip namun untuk beberapa led yang menghasilkan efek cahaya tertentu.
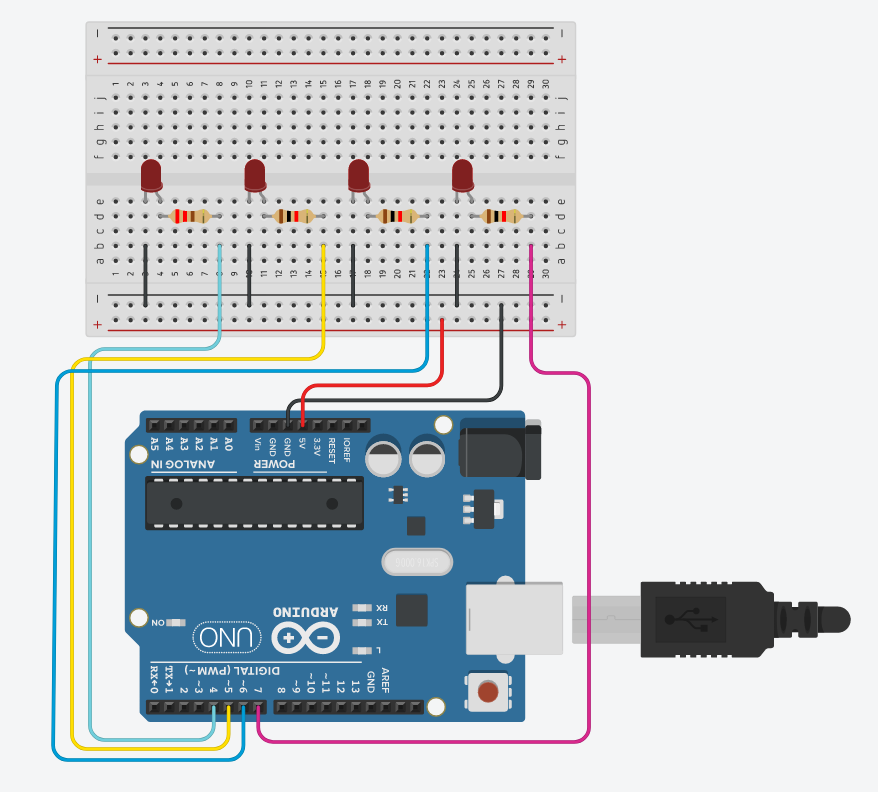
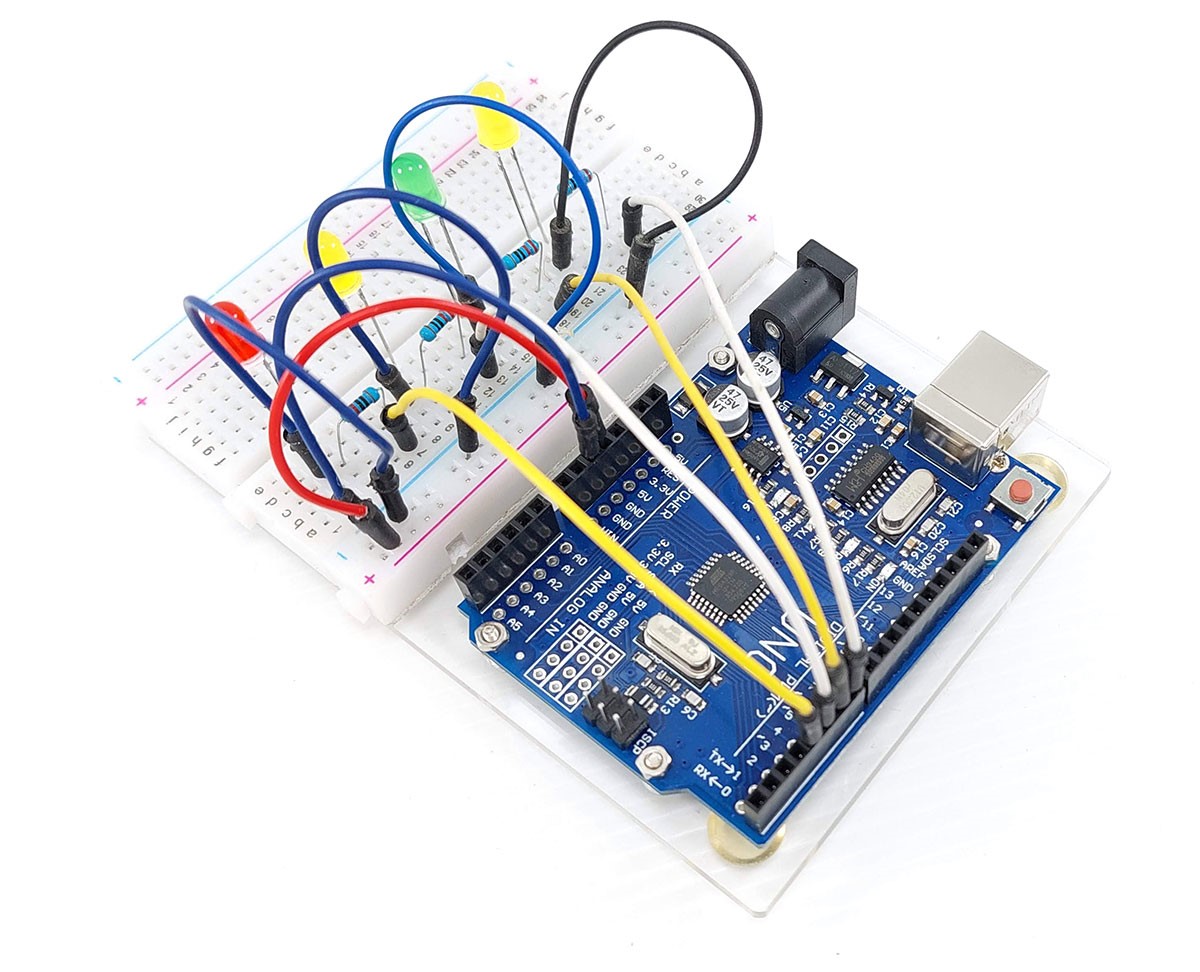
Kali ini kita akan menggunakan 4 buah led, 4 buah resistor 220 ohm dan pasang rangkaian seperti gambar berikut :

Warna led tidak terlalu berpengaruh pada program ini, anda bebas memilih warna. Hanya dalam penamaan di sketch yang kita bedakan antara led 1, 2, 3, dan 4 dengan nama merah, kuning, biru, dan hijau. Masing-masing kaki led positif terhubung ke pin 4, 5, 6, dan 7 pada board Uno via resistor. Kaki negatif masing-masing led terhubung ke GND

Bukalah file tutorial ESSENTIALS_led_2.ino (bisa di download di link ini), dan upload sketch tersebut ke board UNO. Anda akan melihat bahwa led akan menyala dan mati secara bergantian sehingga memberikan efek led nyala berjalan (running led). Konsep yang sama (namun tentunya lebih kompleks) yang digunakan pada running text yang biasa anda lihat di tempat-tempat umum.
Mari kita perhatikan isi sketch nya :
/*
TUTORIAL LED BERKEDIP BERGANTIAN PADA ARDUINO
ecadio.com
D4 -> Led Merah
D5 -> Led Hijau
D6 -> Led Biru
D7 -> Led Kuning
*/
#define merah 4
#define hijau 5
#define biru 6
#define kuning 7
void setup() {
pinMode(merah, OUTPUT); //set menjadi output
pinMode(hijau, OUTPUT); //set menjadi output
pinMode(biru, OUTPUT); //set menjadi output
pinMode(kuning, OUTPUT); //set menjadi output
}
void loop() {
digitalWrite(kuning, HIGH); //menyalakan led kuning (memberi tegangan 5V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(500); //jeda waktu 1/2 detik, kuning akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, HIGH); //menyalakan led biru(memberi tegangan 5V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(500); //jeda waktu 1/2 detik, biru akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, HIGH); //menyalakan led hijau(memberi tegangan 5V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(500); //jeda waktu 1/2 detik, biru akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, HIGH); //menyalakan led merah(memberi tegangan 5V)
delay(500); //jeda waktu 1/2 detik, biru akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
}
Pada sketch tersebut, kali ini kita membuat definisi untuk 4 led, sehingga kita memiliki 4 baris definisi untuk mempermudah penulisan program
#define merah 4
#define hijau 5
#define biru 6
#define kuning 7
Pada breadboard, led merah terhubung ke pin digital 4, led hijau ke pin 5, led biru ke pin 6 dan led kuning ke pin 7. Jika pada tutorial sebelum nya kita menggunakan kata pinLed untuk mewakili nomer pin 4, kali ini kita menggunakan kata merah untuk 4, hijau untuk 5, biru untuk 6 dan kata kuning untuk 7, sehingga akan lebih mudah dipahami dalam alur program.
void setup() {
pinMode(merah, OUTPUT); //set menjadi output
pinMode(hijau, OUTPUT); //set menjadi output
pinMode(biru, OUTPUT); //set menjadi output
pinMode(kuning, OUTPUT); //set menjadi output
}
Bagian setup() berisi perintah yang serupa dengan tutorial sebelum nya, hanya saja sekarang kita akan menggunakan 4 led yang terhubung di 4 pin I/O sehingga kita harus memberitahukan microcontroller mode dari setiap pin yang akan kita gunakan.
Pada bagian loop(), meskipun cukup panjang, tapi jika anda perhatikan, sebenarnya terdapat sebuah pola yang mirip. Perhatikan bagian pertama pola tersebut :
digitalWrite(kuning, HIGH); //menyalakan led kuning (memberi tegangan 5V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(500); //jeda waktu 1/2 detik, kuning akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
Jika anda perhatikan, 5 baris tersebut bertujuan untuk membuat led kuning menyala dan led biru, hijau, dan merah mati, dan biarkan kondisi tersebut selama 500 milisecond atau 0.5 detik. Selanjutnya setelah 0.5 detik berselang, akan melaksanakan bagian selanjutnya :
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, HIGH); //menyalakan led biru(memberi tegangan 5V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(500); //jeda waktu 1/2 detik, biru akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
dimana pada bagian ini adalah giliran led biru yang diberi HIGH dan led lain nya diberi LOW sehingga hanya led biru yang menyala dan led sisa nya mati. Karena ada delay(500) maka kondisi tersebut akan bertahan selama 0.5 detik
Bagian selanjutnya adalah menyalakan led hijau dan mematikan led lain nya
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, HIGH); //menyalakan led hijau(memberi tegangan 5V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(500); //jeda waktu 1/2 detik, biru akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
dan terakhir giliran led merah menyala dan led lainnya mati :
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, HIGH); //menyalakan led merah(memberi tegangan 5V)
delay(500); //jeda waktu 1/2 detik, biru akan tetap menyala dan sisanya akan tetap mati selama 1/2 detik
setelah selesai menjalankan baris terakhir bagian loop(), akan kembali lagi ke baris pertama bagian loop, sehingga akan tampak efek running led dari ke 4 led tersebut
Silahkan ber eksperimen dengan mengganti nilai delay() dari sketch tersebut. Nilai delay() akan mempengaruhi kecepatan pergantian nyala led. Cobalah juga menggunakan #define untuk mengganti angka delay(), misal dengan #define JEDA 300 dan ganti semua angka 500 pada sketch tersebut dengan kata JEDA
Featured Products
Board UNO R3 Arduino Compatible SMD Version
Board UNO versi SMD ini adalah development board hasil penggabungan board Pro Mini dengan Modul USB ..
Rp. 115.000,-
Breadboard 400 Titik
Breadboard atau papan project merupakan komponen yang cukup penting untuk membantu anda membuat prot..
Rp. 35.000,-
Breadboard 830 Ttik
Breadboard atau papan project adalah komponen yang sangat penting untuk membantu anda membuat protot..
Rp. 45.000,-
Kabel Jumper Breadboard
Kabel jumper breadboard ini sangat dibutuhkan untuk anda yang sedang menyusun sebuah sirkuit menggun..
Rp. 55.000,-
Led Standar 5mm
LED adalah komponen standar yang akan sangat diperlukan untuk anda yang sedang belajar mikro kontrol..
Rp. 350,-
Board Nano 3.0 ATmega328 (Arduino Compatible)
Development board Nano ini adalah salah satu versi dari development board Arduino Compatible yang me..
Rp. 130.000,-
Board UNO ATmega328 Robotdyn (Arduino Compatible)
Board UNO buatan Robotdyn ini adalah development board ATmega328 versi SMD yang dibentuk denga..
Rp. 125.000,-
Board UNO R3 ATmega328 DIP (Arduino Compatible)
Board UNO R3 adalah papan pengembang (Development Board) untuk rangkaian mikrokontroler berbasis pla..
Rp. 145.000,-








