BLINK Multiple Led dan Konsep Sub Program
Tutorial ini adalah mengembangan dari Tutorial Led 2 yang membuat efek running led, namun kali ini kita akan mencoba membuat sketch yang dipecah ke beberapa sub program yang akan memudahkan penulisan dan pembacaan program, terutama program-program yang panjang.
Bukalah file tutorial ESSENTIALS_led_3.ino yang bisa di download di link ini, dan upload sketch tersebut ke board UNO. Anda akan melihat bahwa led akan menyala dan mati secara bergantian sehingga memberikan efek led nyala berjalan (running led) seperti tutorial sebelumnya, namun kali ini kita mencoba menulis program dengan cara lain
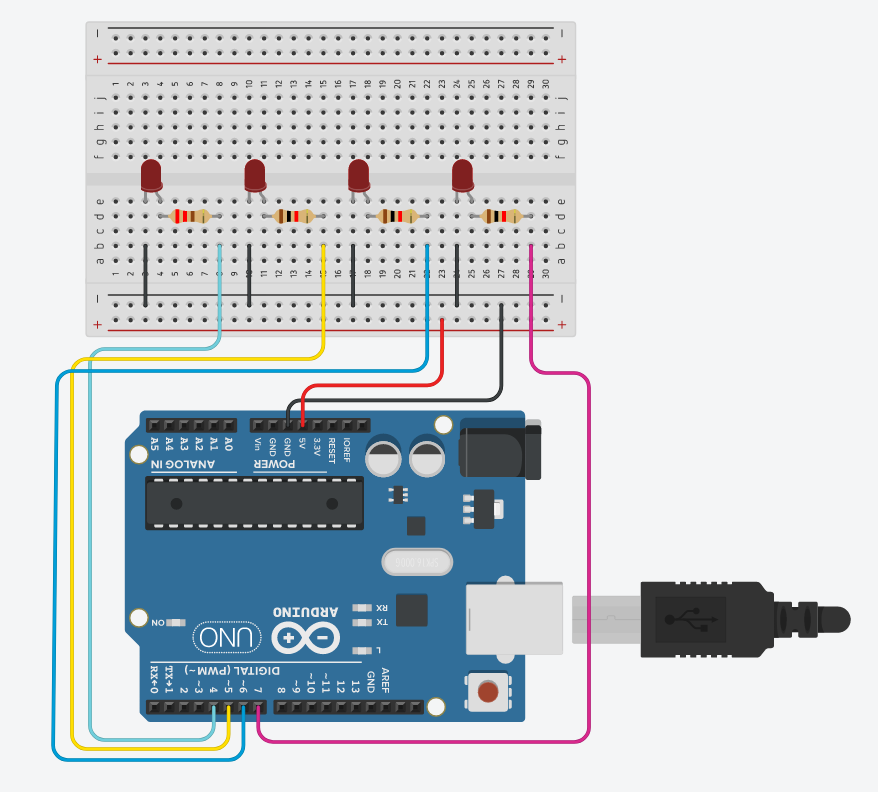
Wiring rangkaian masih sama dengan yang sebelum nya

Mari kita bedah sketch nya
/*
TUTORIAL LED BERKEDIP BERGANTIAN PADA ARDUINO
PENGENALAN SUB PROGRAM
ecadio.com
D4 -> Led Merah
D5 -> Led Hijau
D6 -> Led Biru
D7 -> Led Kuning
*/
#define merah 4
#define hijau 5
#define biru 6
#define kuning 7
#define jeda 200
void setup() {
pinMode(merah, OUTPUT); //set menjadi output
pinMode(hijau, OUTPUT); //set menjadi output
pinMode(biru, OUTPUT); //set menjadi output
pinMode(kuning, OUTPUT); //set menjadi output
}
void loop() {
nyalaKuning();
nyalaBiru();
nyalaHijau();
nyalaMerah();
}
//membuat sub-sub program
void nyalaKuning(){
digitalWrite(kuning, HIGH); //menyalakan led kuning (memberi tegangan 5V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(jeda);
}
void nyalaBiru(){
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, HIGH); //menyalakan led biru(memberi tegangan 5V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(jeda);
}
void nyalaHijau(){
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, HIGH); //menyalakan led hijau(memberi tegangan 5V)
digitalWrite(merah, LOW); //mematikan led merah(memberi tegangan 0V)
delay(jeda);
}
void nyalaMerah(){
digitalWrite(kuning, LOW); //mematikan led kuning (memberi tegangan 0V)
digitalWrite(biru, LOW); //mematikan led biru(memberi tegangan 0V)
digitalWrite(hijau, LOW); //mematikan led hijau(memberi tegangan 0V)
digitalWrite(merah, HIGH); //menyalakan led merah(memberi tegangan 5V)
delay(jeda);
}
Perhatikan pada sketch tersebut, perbedaan dengan sketch ESSENTIALS_led_2.ino adalah terdapat bagian-bagian lain setelah bagian loop(). Bagian-bagian tersebut adalah sub program untuk mempermudah menyusun dan melihat alur program. Bagian void nyalaKuning() berisi baris program untuk menyalakan led kuning dan mematikan led sisa nya. Bagian sub program void nyalaBiru() berisi baris program untuk menyalakan led biru. Begitupun dengan nyalaHijau() dan nyalaMerah().
Sub program tersebut dipanggil di bagian loop dengan menuliskan nama nya. Untuk memanggil dan mengeksekusi sub program nyalaMerah(), tinggal tulis baris nyalaMerah() pada bagian loop().
void loop() {
nyalaKuning();
nyalaBiru();
nyalaHijau();
nyalaMerah();
}
Pada badan loop tersebut, perintah nyalaKuning() di laksanakan dulu sampai selesai, lalu nyalaBiru(), kemudian nyalaHijau(), dan lalu nyalaMerah() untuk kemudian mulai lagi ke atas ke nyalaKuning() dan seterus nya.
Dengan penggunaan sub program tersebut, penelusuran alur program pada bagian loop menjadi lebih mudah dilihat. Hal ini sangat berguna pada program-program / sketch yang cukup panjang dan rumit.
Featured Products
Board UNO R3 Arduino Compatible SMD Version
Board UNO versi SMD ini adalah development board hasil penggabungan board Pro Mini dengan Modul USB ..
Rp. 115.000,-
Breadboard 400 Titik
Breadboard atau papan project merupakan komponen yang cukup penting untuk membantu anda membuat prot..
Rp. 35.000,-
Breadboard 830 Ttik
Breadboard atau papan project adalah komponen yang sangat penting untuk membantu anda membuat protot..
Rp. 45.000,-
Kabel Jumper Breadboard
Kabel jumper breadboard ini sangat dibutuhkan untuk anda yang sedang menyusun sebuah sirkuit menggun..
Rp. 55.000,-
Led Standar 5mm
LED adalah komponen standar yang akan sangat diperlukan untuk anda yang sedang belajar mikro kontrol..
Rp. 350,-
Board Nano 3.0 ATmega328 (Arduino Compatible)
Development board Nano ini adalah salah satu versi dari development board Arduino Compatible yang me..
Rp. 130.000,-
Board UNO ATmega328 Robotdyn (Arduino Compatible)
Board UNO buatan Robotdyn ini adalah development board ATmega328 versi SMD yang dibentuk denga..
Rp. 125.000,-
Board UNO R3 ATmega328 DIP (Arduino Compatible)
Board UNO R3 adalah papan pengembang (Development Board) untuk rangkaian mikrokontroler berbasis pla..
Rp. 145.000,-








